Live instructor-led training in-person or online in Los Angeles

Whether you looking to learn a new software program like Microsoft Excel or Adobe Photoshop, or you need to brush up on your business skills like customer service or time management, you have come to the right place. We offer computer training classes in Adobe, MS Office, Business Skills and more.
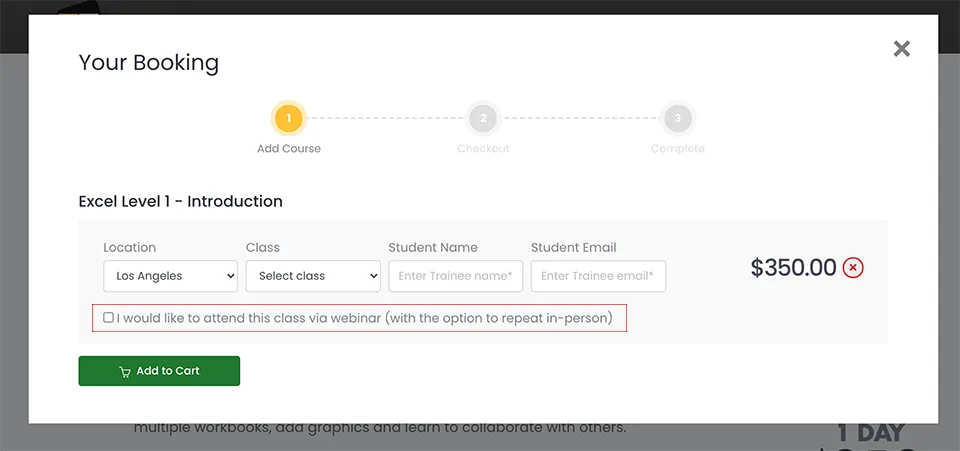
Book Course